
El JAMStack es una manera rimbombante de decir “dividamos lo que los diseñadores, los ingenieros y los escritores de contenido hacen”. Es un acrónimo pero no resulta util para explicar de que se trata, es JavaScript, APIS y Markup, ¿y luego ? ya lo he googleado mucho ¿por que lo llamaron así?.

El JAMstack nació de la obstinada convicción de que había una mejor manera de construir sitios web. Alrededor de 2014, algunos desarrolladores comenzaron a vislumbrar una nueva arquitectura que pudiese hacer que las aplicaciones web se parecieran mas a los aplicaciones móviles, pre construidas, distribuidas y conectadas directamente a APIs poderosas y micro servicios. Así estas podrán aprovechar las ventajas de las herramientas de construcción modernas, flujos de Git, nuevos frontend frameworks y el importante cambio de aplicaciones monolíticas hacia front y backs ends desacoplados.
El JAM en JAMstack
Entonces JAMstack se trata JavaScript, APIs y de etiquetas o lenguaje de marcado, los tres componentes clave usados para crear sitios rápidos y altamente dinámicos. Los sitios JAMstack son muy adecuadas para satisfacer la demand de requerimientos de la mobile- first web de hoy en día, es decir donde los tiempos de carga son super importantes y la calidad del ancha de banda nunca puede ser garantizada.
El JAMstack es su esencia, es simple e intenta dar un nombre a un conjunto de practicas de arquitectura ampliamente usadas.
Muchos sitios JAMstack usan Python, Go o Ruby para el sistema de plantillas y lógica. ha surgido mucho software de código abierto para ayudarnos a crear sitios web denominados JAMstack.
Generadores de sitios web estáticos
Hay muchas otras opciones, revisen este sitio web.
Services | Static Site Generators
The Power of Serverless for Front-End Developers
serverless.css-tricks.com
Jekyll ¿ y Mr.Hide?
Jekyll es un generador simple para sitios web estáticos con capacidades de blog; adecuado para sitios web personales, de proyecto o de organizaciones. Fue escrito en lenguaje de programación Ruby por Tom Preston-Werner, el cofundador de GitHub y se distribuye bajo la licencia de Código abierto MIT.
La referencia obligada de Jekyll es el sitio web oficial.
En este sitio, podemos seguir los pasos de instalación (se necesita Ruby) y podemos crear un primer sitio estático de manera sencilla y rápida, pero no vamos a seguir ese camino, por que lo que me interesa es la parte de observabilidad y monitoreo.
Como se muestra en la imagen una opción fácil y gratis sería hospedar nuestros sitios estáticos realizados en Jekyll en GitHub Pages.
Pero para ser esto aun más sencillo vamos a utilizar cloudcannon, que ya tienen una opción para convertir un sitio web tradicional a un sitio estático con Jekyll en la nube. Utilizaremos la cuenta gratuita, no necesitamos más.
Aquí esta el link al repo en Github para que podamos convertir rápidamente un sitio a Jekyll, sin dolor, sin problemas. Pueden descargarlos a su máquina o aún mejor, sincronizar su cuenta Github con cloudcannon ¿cool no?.
Creamos, si es que no la tienen ya, una cuenta en cloudcannon y posteriormente creamos un sitio.

Voy a conectarme con Github, al repo que compartí anteriormente y !listo! en segundos tengo mi sitio en Jekyll, toda la implementación la hace mágicamente cloudcannon, así de milagroso.

Tal vez en otros artículos hablemos más de Jekyll, de como trabaja, de Liquid y de las plantillas, de los objetos, tags, variables, layouts, etc, etc, etc..
New Relic
Ya había comentado un poco acerca de nuestro amigo New Relic en este otro artículo.
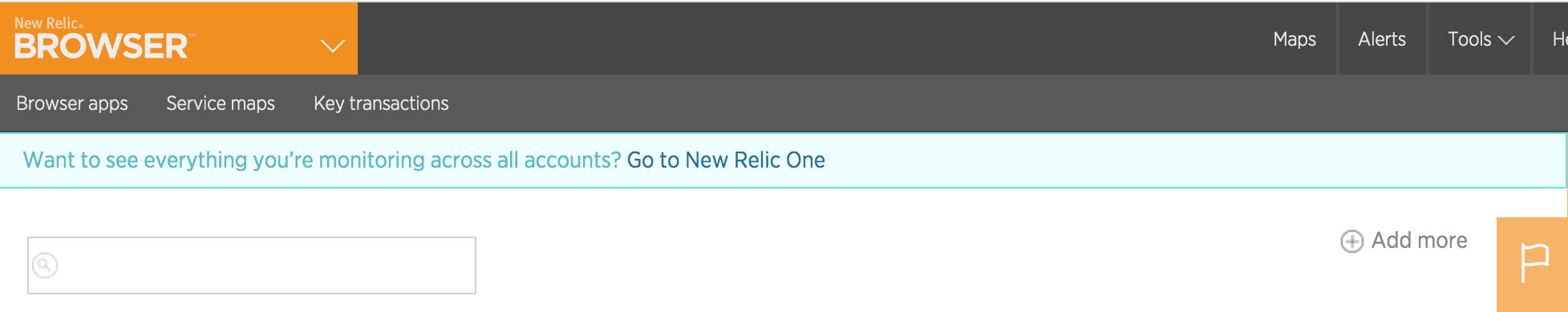
Vamos a instalar el agente para monitorear nuestro Jekyll con el agente de New Relic, suponiendo que ya tienen una cuenta en New Relic, en la parte de Browser vamos a agregar una app como se muestra en la siguiente imagen.


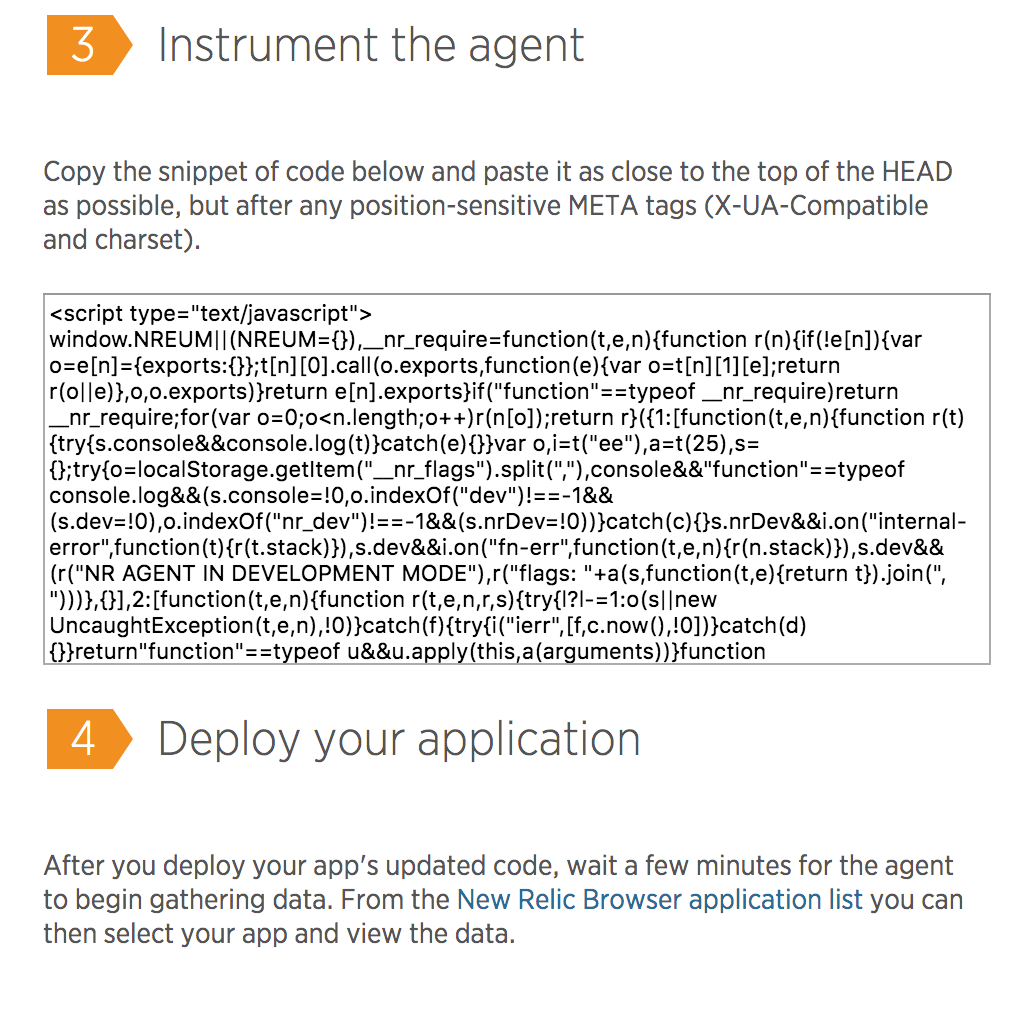
Como dice ahi copien el agente, el agente es el código que ahi se muestra, y hay que pegarlo en nuestro archivo index.html, en la parte de arriba, después de cualquier meta tag. Tengan cuidado de copiarlo completo, no vayan a mutilarse las etiquetas <script> de apertura y cierre. Si no no va a funcionar.

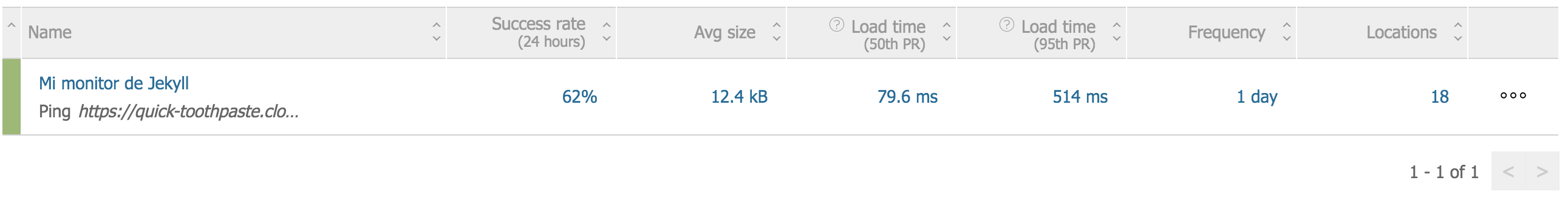
Ahora solo nos toca esperar un poco y que nuestro sitio empiece a generar tráfico. Al poco tiempo la app que acabamos de crear debe estar listada y podrán empezar a generar gráficos, alertas, análisis, insights o ideas y un montón de cosas más a las que nos da acceso New relic, pero un montón les digo en serio.
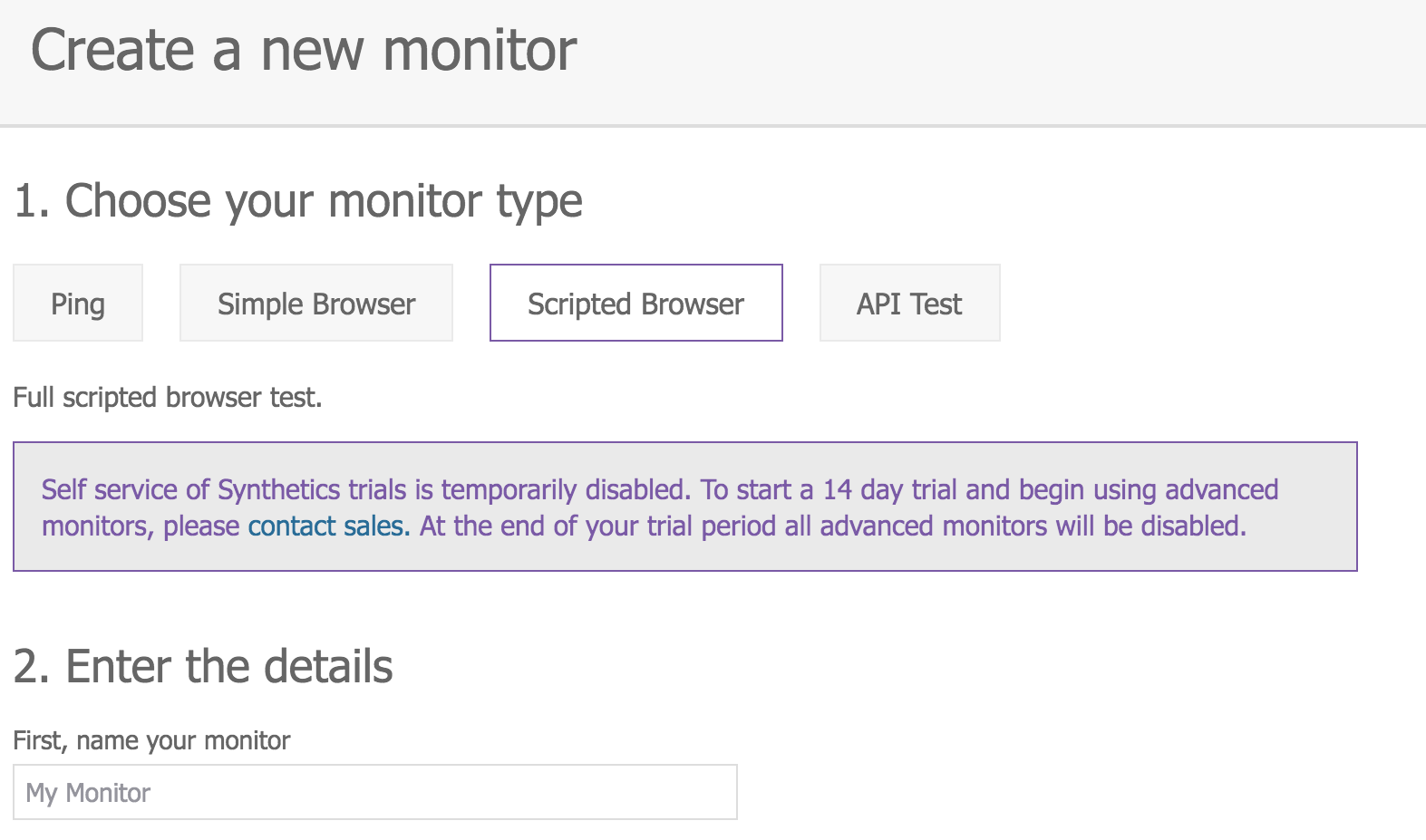
Por ejemplo, algo muy básico, yo cree un monitor pues solo para ver que mi sitio este arriba, es un ping, aunque se pueden hacer cosas mucho más complejas que un simple ping, como una prueba punto a punto, es decir, tratar de comprar algo en el sitio por ejemplo y ver si en un momento falla, cuanto tarda, como se comporta la app y observar la experiencia de usuario.

Como mencione arriba se pueden monitorear muchos más cosas, más interesantes , complejas, APIs, pero en mi versión de demo no puedo mostrárselos.

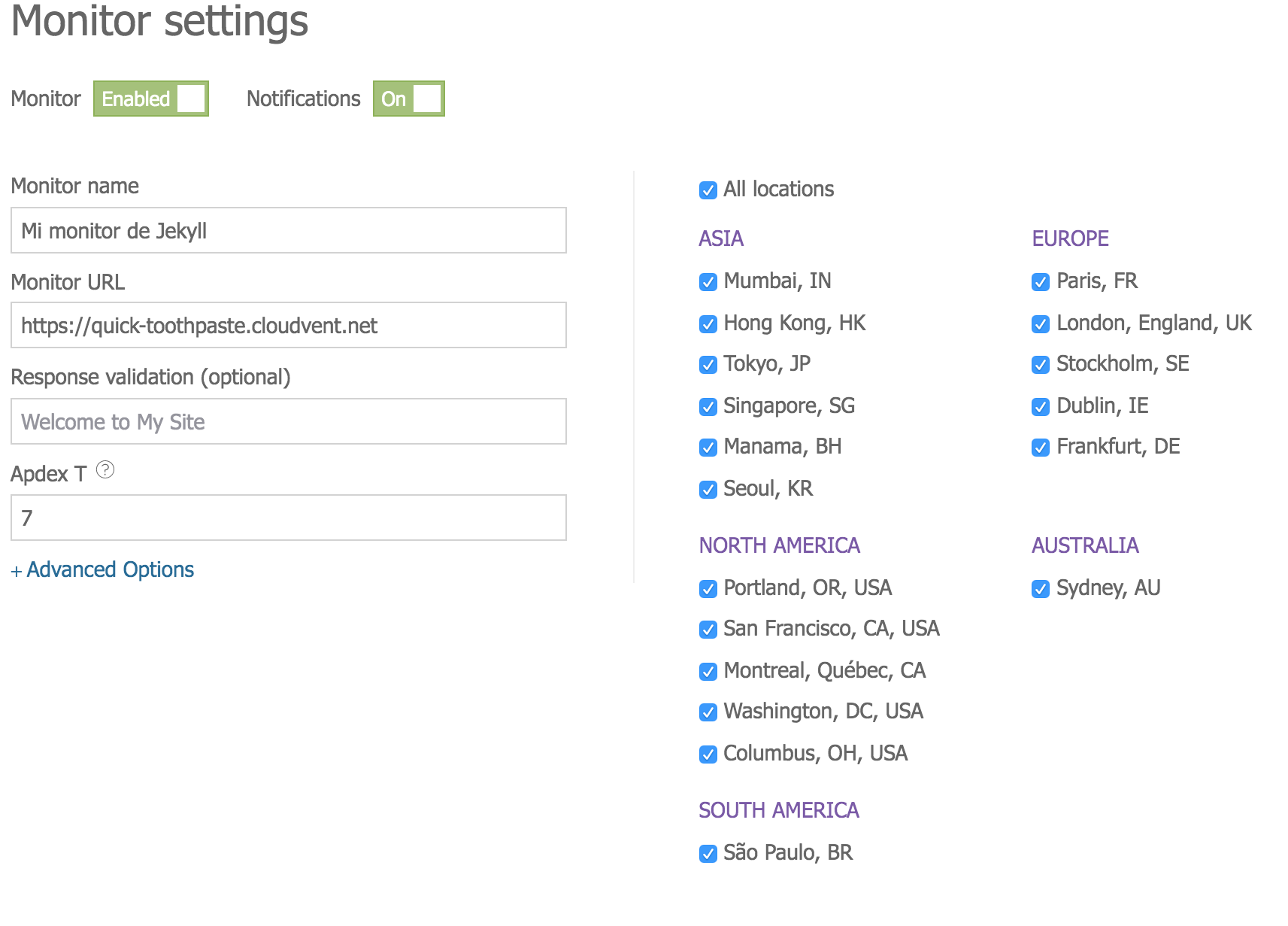
En fin con este ping puedo simular que proviene de muchos países, si es de mi interes, si el sitio por alguna razón esta abajo, tarda en responder ( acorde a un indice — Apdex ) o no regresa la respuesta solicitada me mandará una notificación o alerta a través de un canal puede ser un correo (por defecto), o a uno de las tantos aplicaciones que existen hoy en día como Slack, Hipchat, etc, etc.

Apdex is an industry standard to measure users’ satisfaction with the response time of web applications and services. It’s a simplified Service Level Agreement (SLA) solution that helps you see how satisfied users are with your app through metrics such as Apdex score and dissatisfaction percentage instead of easily skewed traditional metrics such as average response time.

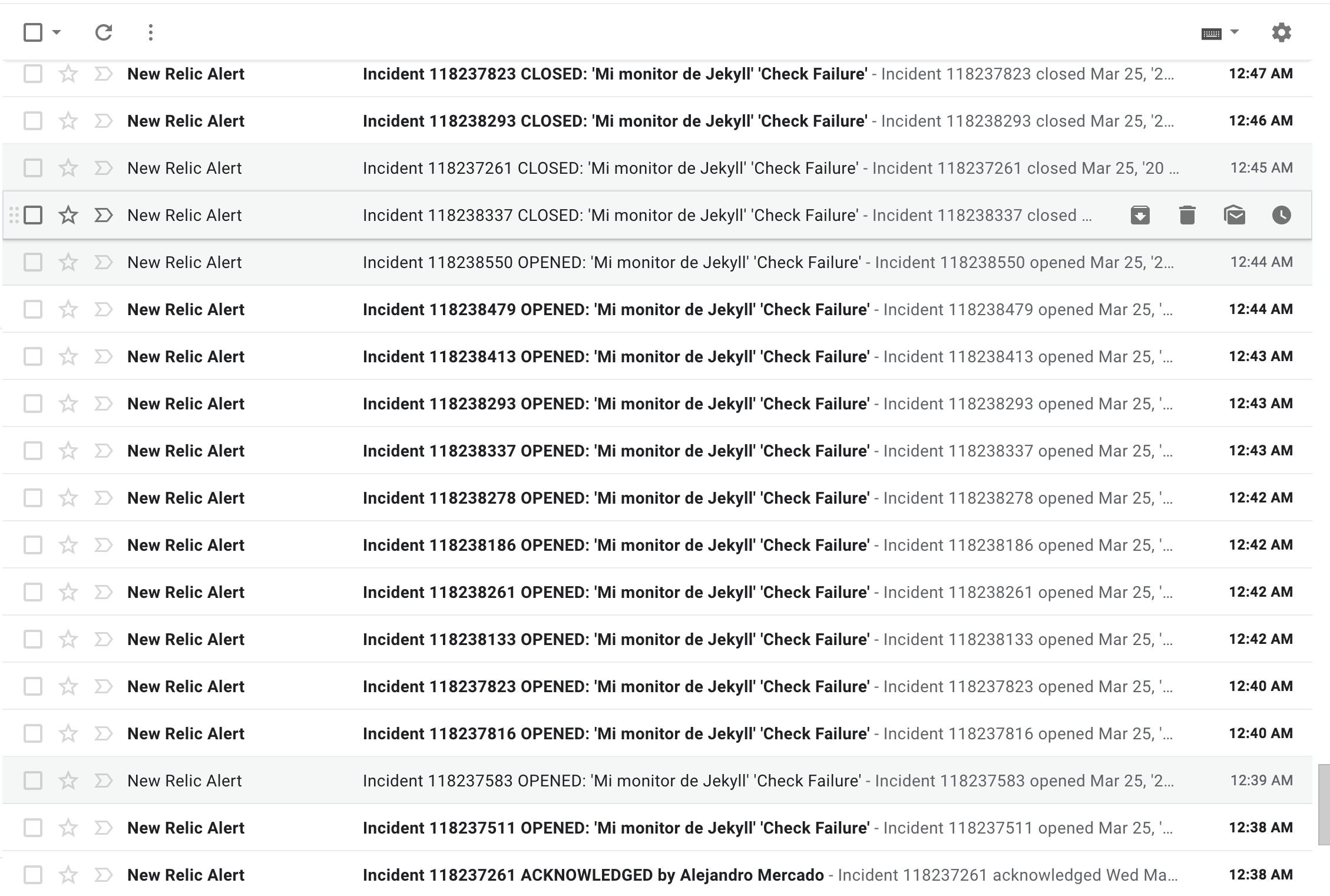
Pero ¡vaya sorpresa! jajaa , hay que configurarlos adecuadamente, en la mañana tenia más de 500 correos !ja! varias situaciones, podemos comentar aquí.
De hecho hay todo un modulo de New Relic Alerts que pueden consultar AQUI, pero brevemente hay que establecer el tipo de alerta, por política, por condición o por condición y entidad.
Aunque las alertas se pueden cerrar manualmente lo recomendable es escoger el tipo de alerta adecuada. Como en este caso que debí tal vez escoger por política, para que solo recibiera un incidente cada que se violara la política, y no cada cada que se cumpliera la condición como fue en este caso, si no encontraba respuesta del servidor, esa era la condición, enviaba una notificación y esto puede pasar cientos de veces.

Más acerca de las alertas obviamente lo pueden revisar en la documentación oficial,

New Relic Insights
New Relic Insights is una herramienta muy poderosa conectada a cada producto en la plataforma New Relic platform — lo que significa que podemos transmitir y rastrear datos desde APM APM, Browser, Mobile, Infrastructure y Synthetics para un análisis mucho más profundo, segmetanción y filtrado dentro de Insights.
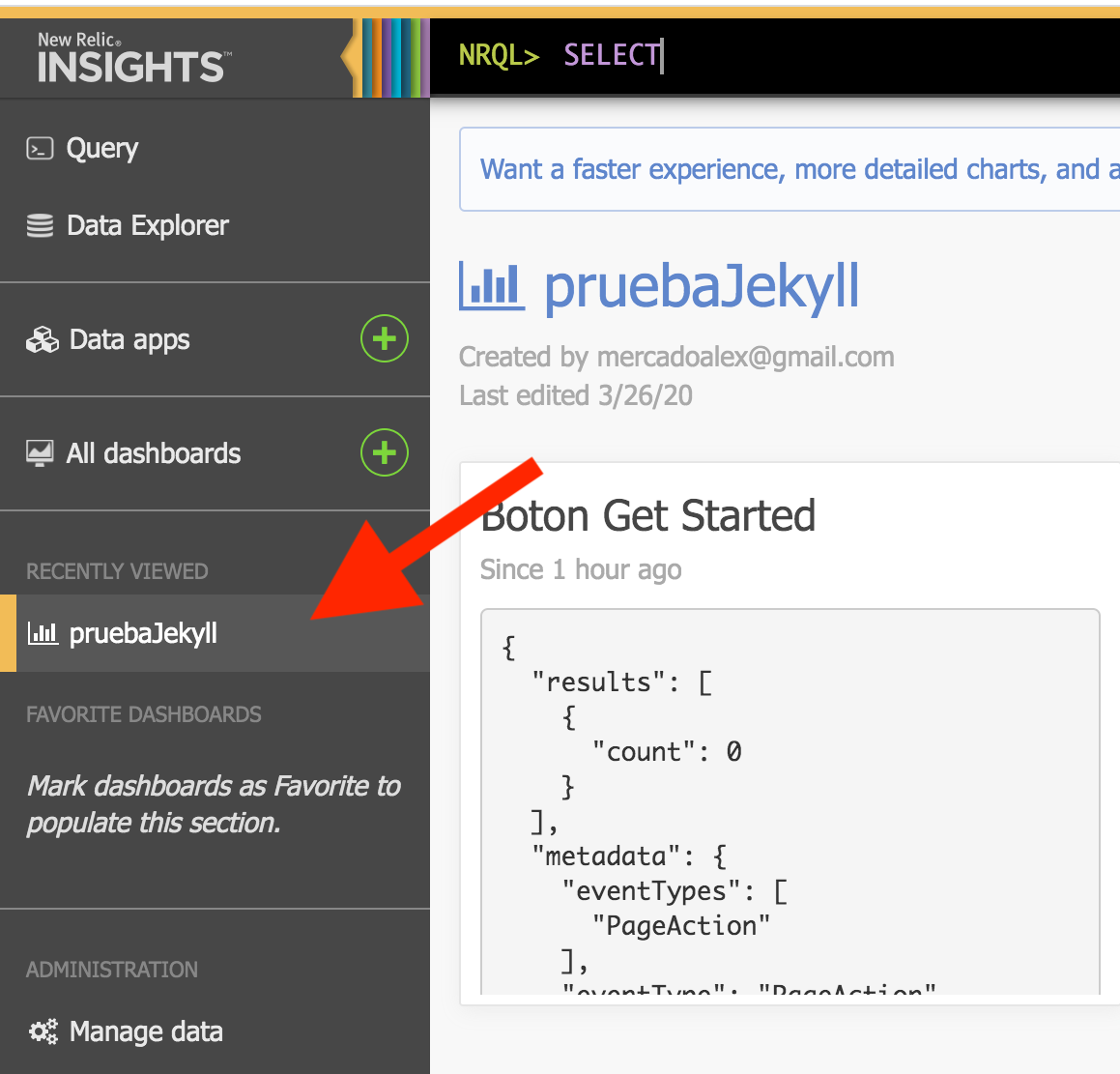
Vamos a suponer que queremos monitorear el botón Get Started! que se muestra a continuación.

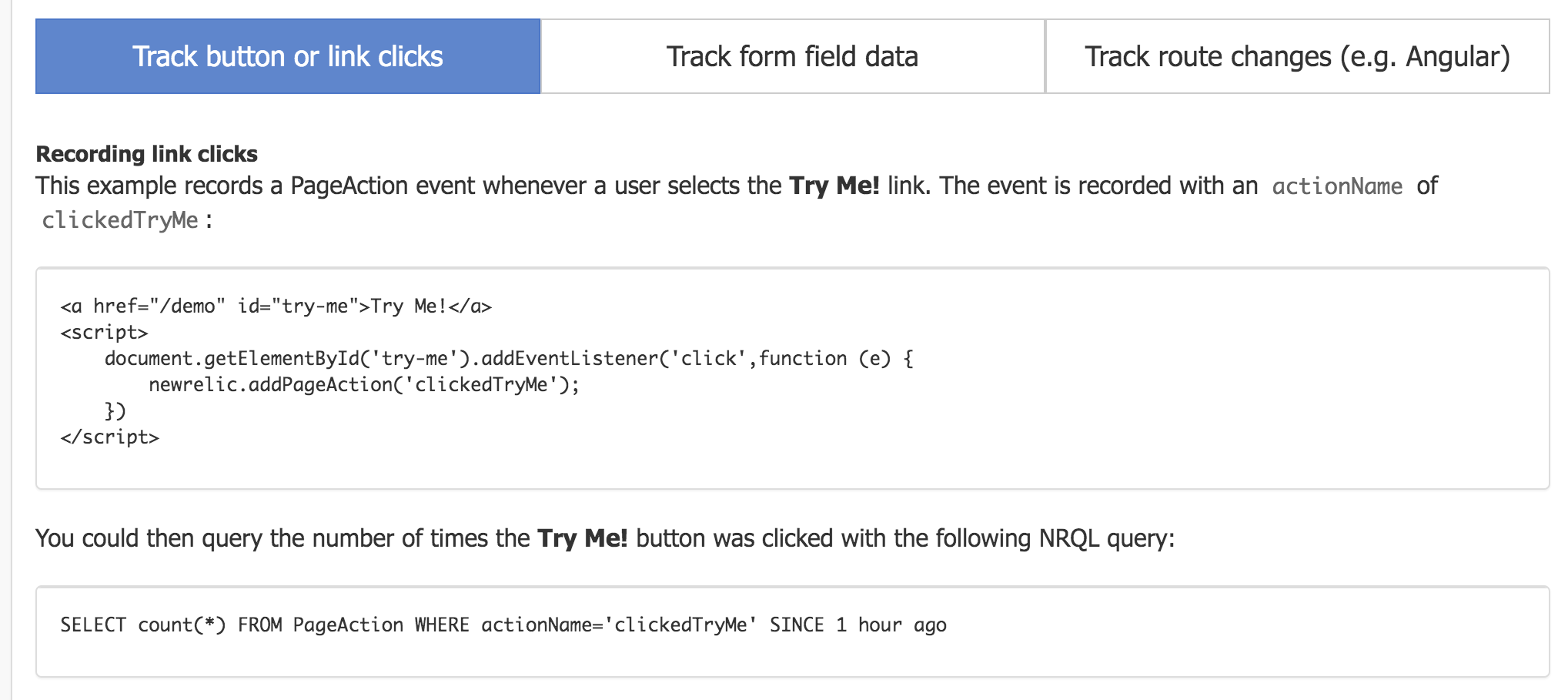
Dentro del modulo Insights podemos ver la documentación, este es un ejemplo pre diseñado pero New Relic cuenta con algo que se llama NRQL, lo cual lo hace mucho muy poderoso.
NRQL es el New Relic’s SQL lenguaje de consultas. Podemos usar NRQL para recuperar detallada información de new relic y obtener ideas o insights en nuestras aplicaciones, hosts, y actividades importantes de negocio.
Las razones principales para usar NRQL serían:
- Para responder a preguntas con el propósito de resolver problemas o hacer contribuir al análisis del negocio.
- Para crear nuevas gráficas personalizadas.
- Para hacer consultas a API de datos de New Relic (por ejemplo, usando el NerdGraph API).


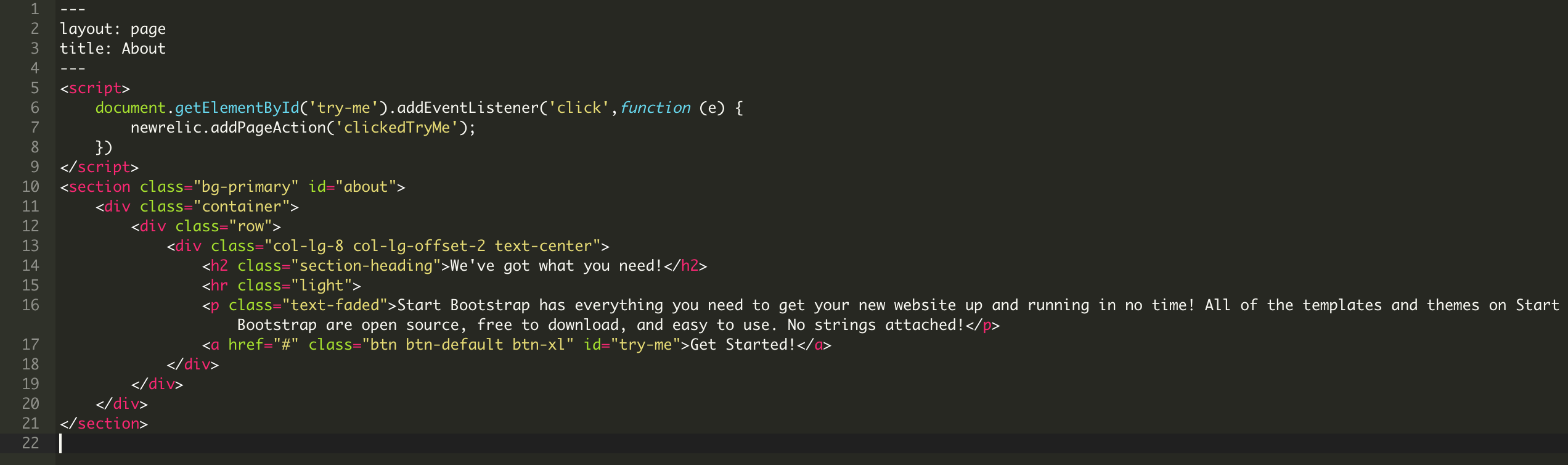
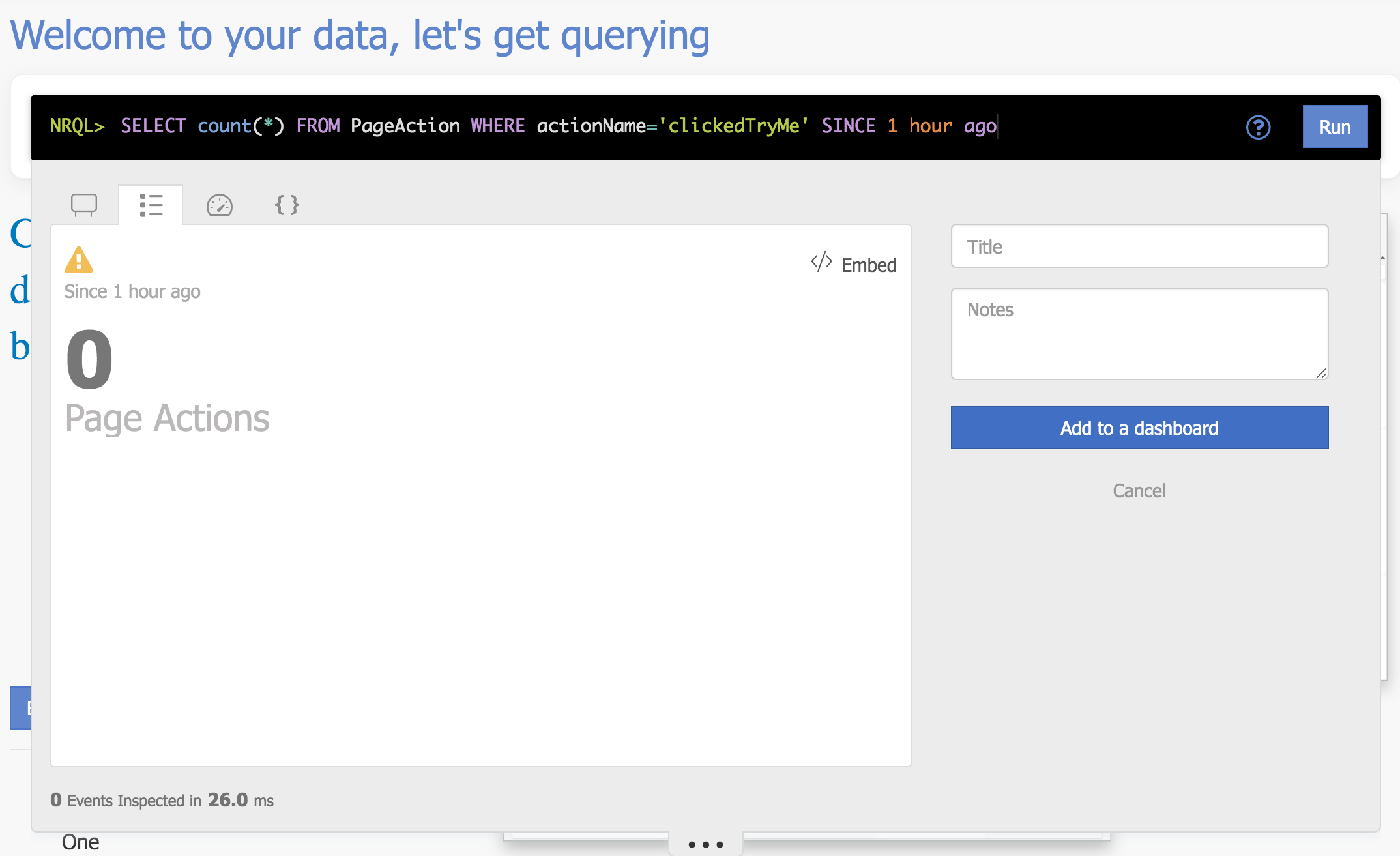
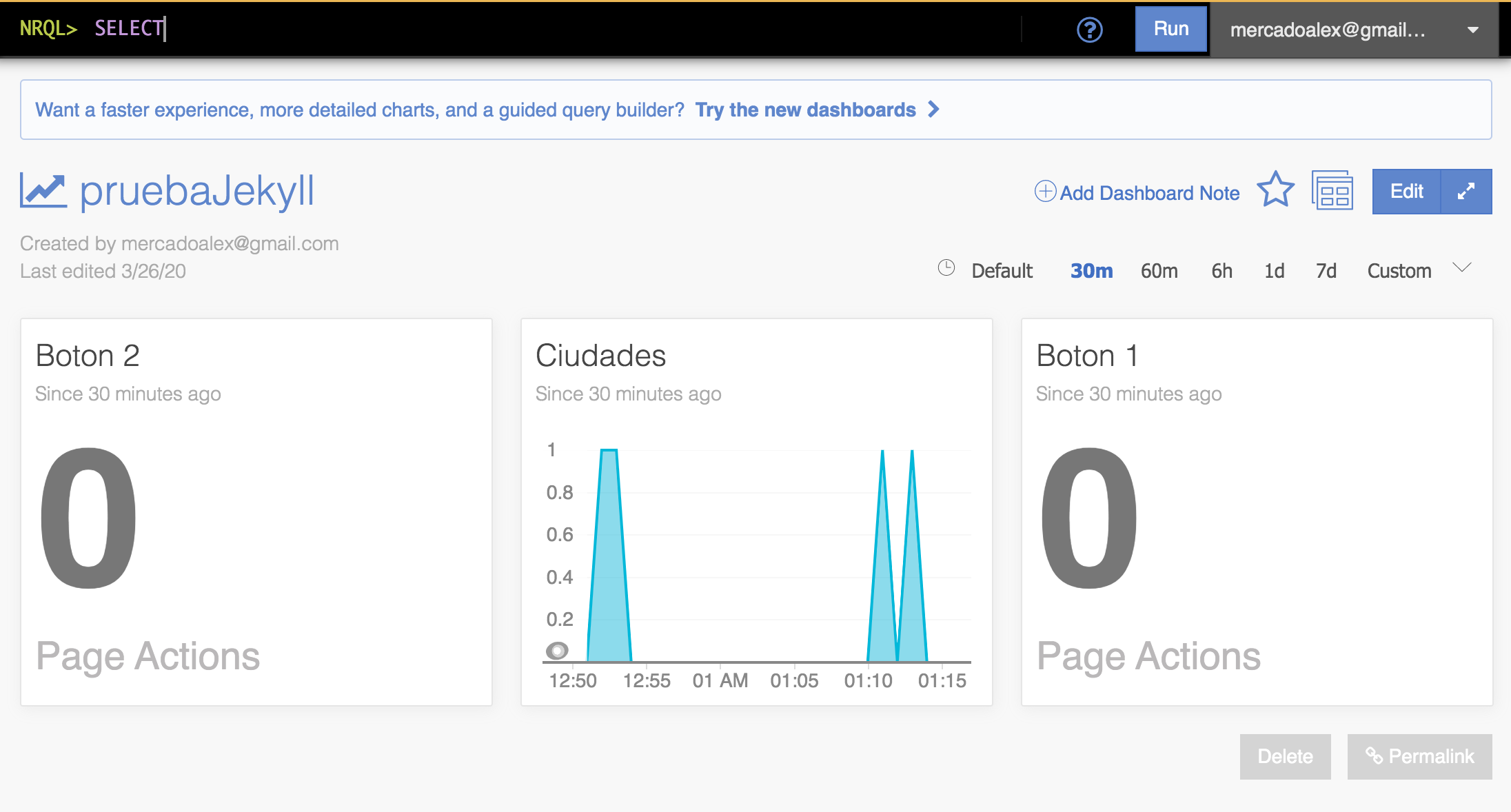
Una vez con el código de seguimiento en el botón, ejecutamos nuestro NRQL.

Podemos crear tantos dashboards o tableros de control mejor dicho con querys o consultas mejor dicho, personalizados como necesitemos. NO hay limite.


Voy a ir agregando mas herramientas de monitoreo, gráficas, insights a medida que vaya teniendo más datos e ideas que mostrar.
Nos seguimos leyendo, Alex 😉
Referencias
Aquí la referencia al artículo que escribí aquí mismo en Medium acerca de Obervabilidad y Monitoreo (montando un agente APM pero en NodeJS y con Express). A medida que vayamos avanzando creo que van a quedar más claros estos dos conceptos.


